取消し
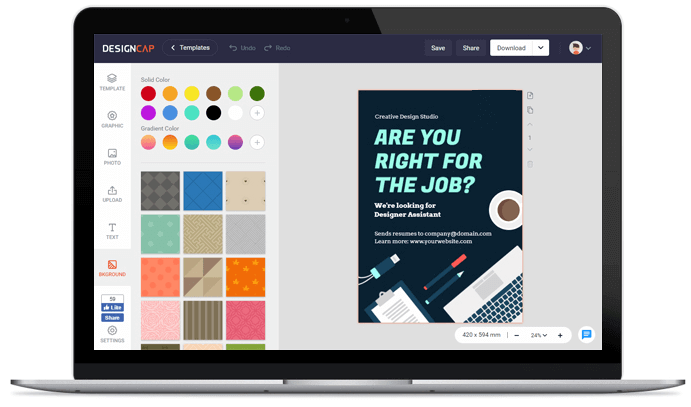
カスタマイズ
見逃したくない機能

何百ものテンプレート
何百もの素晴らしいテンプレートからインスピレーションを得て、ビジネスを宣伝するためのチラシを作成できます。

豊富なリソース
さまざまなストック写真、イラスト、形、フォント、その他のリソースでチラシを修正できます。

100以上のフォント
特別な方法でメッセージを視聴者に伝えるために、100以上のスタイリッシュなテキストフォントが用意されています。

完全にカスタマイズ可能
多数の強力な編集ツールを使用すると、マウスを数回クリックするだけでプロのチラシをデザインできます。
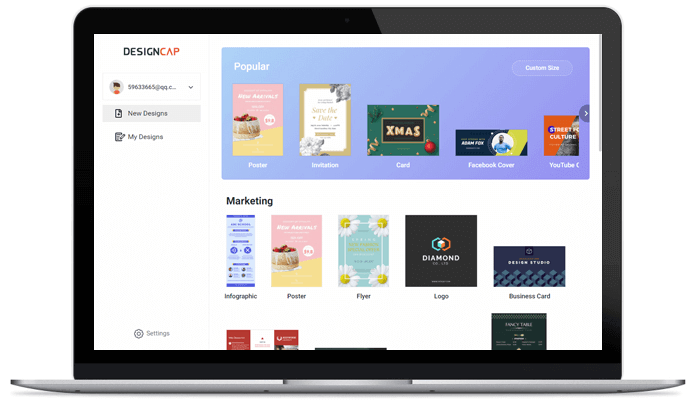
チラシを3ステップで作成する方法



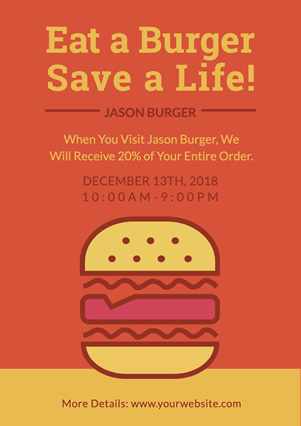
1. テンプレートの選択
チラシテンプレートから選択して、デザインを開始します。
2. カスタマイズ
シンプルでありながら強力な編集ツールでチラシをカスタマイズ。
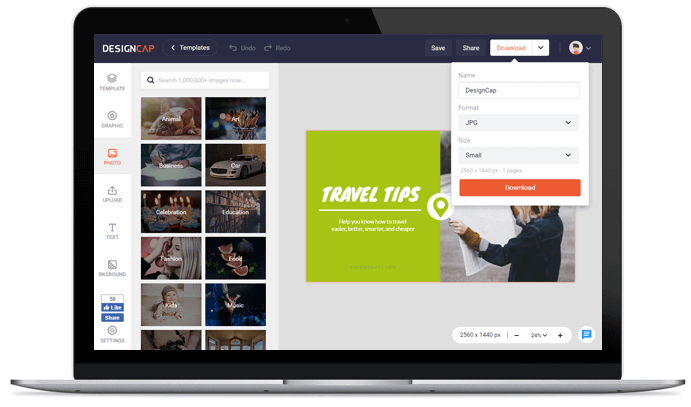
3. エクスポート
シンプルでありながら強力な編集ツールでチラシをカスタマイズします。
ユーザーの評価

ポスターが簡単に作成出来るポスターメーカー。何が良いって、 時間やお金、HDDのスペースを節約出来る。


といったイベントなどの広告素材を作りたいけど、プロのデザイナーにお願いする費用が無い……という場合や、スピード優先で自分でデザインしたい! といった方に最適なwebサービスです。


テンプレートを利用すれば、広告、販売、結婚式、イベント、ホリデーなどのあらゆる目的のポスターを簡単に作成することができます。