...
Categories
Chart
Bar
Pie
Table
Sitemap
Swot Analysis
Area
Flowchart
Line
Map
Column
Organizational
Venn Diagram
Card
Wedding
Baby
Easter
Anniversary
Graduation
Greeting
Congratulations
Thank You
Valentines Day
Birthday
Halloween
Mothers Day
Thanksgiving
Fathers Day
Invitation
Business
New Year
Christmas
Halloween
Fathers Day
Baby Shower
Christening
Mothers Day
Thanksgiving
Engagement
Graduation
Party
Easter
Anniversary
Poster
Birthday
Music
Travel
Movie
Animal & Pet
Party
Motivational
Environmental Protection
Industrial
Fashion & Beauty
Kids
Non-profit
Exhibition
Law & Politics
Art & Entertainment
Sale
Holiday & Event
Business
Coronavirus
Sports & Fitness
Search: {{local.search_error_key}}
Search: {{local.search_subcategory}} in {{local.search_category}}
Sorry, no matches found. Please try again with different words or browse through our most popular templates.

Preview
Customize
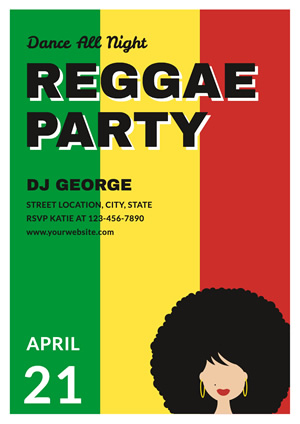
Afro Lady Reggae Party Poster

Preview
Customize
Dancing Crowd Disco Party Poster

Preview
Customize
Party Rock Party

Preview
Customize
Simple Music Concert Poster

Preview
Customize
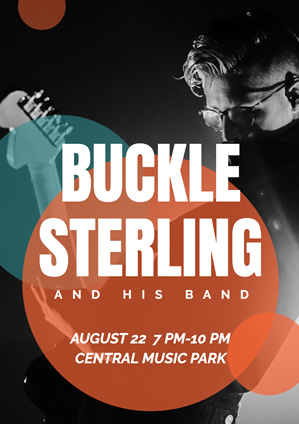
Music Band Performance Poster

Preview
Customize
Microphone Singing Competition Poster

Preview
Customize
Black Music Concert Poster

Preview
Customize
Vintage Music

Preview
Customize
Red Masks Play Poster

Preview
Customize
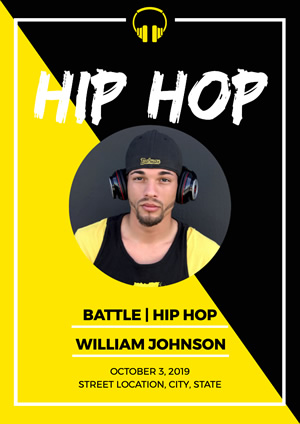
Yellow and Black Hip Hop Poster

Preview
Customize
White Mask Ticket Information Opera Poster

Preview
Customize
Red and Black New Album Release Poster

Preview
Customize
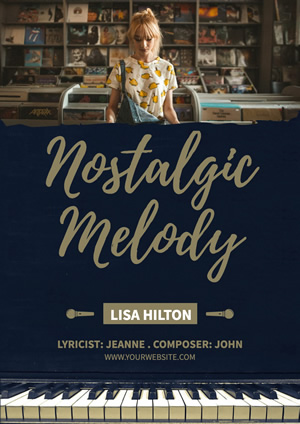
Simple Song Recommendation Poster

Preview
Customize
Retro Music Party Poster

Preview
Customize
Drum Set Photo Rock Poster

Preview
Customize
Geometrical Funky Night Poster

Preview
Customize
Festival Music

Preview
Customize
Blues Music Festival Poster

Preview
Customize
White and Orange New Album Promotional Poster

Preview
Customize
Guitar Image Music Live Show Poster

Preview
Customize
Life Music Festival Poster

Preview
Customize
Yellow Guitar and Microphone Rock Music Poster

Preview
Customize
Summer Jazz Night Music Poster

Preview
Customize
Ticket Information Opera Poster

Preview
Customize
Blue Microphone Rap Battle Poster

Preview
Customize
Blue Bandsman Music Band Poster

Preview
Customize
Lead Singer Photo Music Band Poster

Preview
Customize
Dark Nightclub Dj Poster

Preview
Customize
Simple Phonograph Dj Poster

Preview
Customize
Red Skull Punk Music Poster

Preview
Customize
Brown Jazz Festival Poster

Preview
Customize
Blue Solo Concert Poster

Preview
Customize
Rock Gesture Music Poster

Preview
Customize
Girl Photo Music Band Poster

Preview
Customize
Red Rap Festival Poster

Preview
Customize
Festival Jazz
Cancel
Customize
